Usain Bolt’s Guide to Website Load Speed Optimisation*
*Unfortunately, Usain wasn’t available to write this guide so we had to do it ourselves.
Welcome to our 7 chapter, 4,000+ word guide to Website Load Speed Optimisation. We believe this is the most comprehensive Website Load Speed Optimisation guide on the ‘net.
Please read through at your leisure, or download the PDF version of this guide here.
Table of Contents:
- Chapter 1: Introduction to Website Load Speed Optimisation
- Chapter 2: What exactly is Page Loading Speed?
- Chapter 3: The Importanance of Website Loading Speed
- Chapter 4: The Negative Impacts of a Slow-Loading Website
- Chapter 5: Common Mistakes That Prolong Website Loading Time
- Chapter 6: How to Improve Website Speed for Achieving Better Engagement and Sales
- Chapter 7: Final Words

Chapter 1: Introduction to Website Load Speed Optimisation
Images, video, lead generation forms, nifty little pop-ups, products, and a cool-looking checkout page.
When you think of building a new website, these are often the first things that pop up into your mind.
You start with ideas about the design and branding of the new site.
You think about how best you can arrange your site’s structure and content to best portray the type of business you are.
Unfortunately, most of us miss one extremely important aspect of a successful online business: the loading speed of your website and its individual webpages.
This guide is all about helping you identify the importance of your website loading speed and making it as fast as possible.
Usain Bolt-fast.
But is website loading speed really that important?
Again, not many people understand how important it is, so let us make a big, bold statement right away.
A slow-loading website can — and, in fact, will — kill your business.
That’s how monumental it is.
In this guide, we will discuss:
- What exactly is webpage loading speed?
- The importance of webpage loading speed
- The negative impact of slow-loading webpages (where it hurts)
- A few common mistakes that website owners unintentionally commit that slow down their sites
- And how to improve your website speed so you can get higher engagements and sales.
Let’s start at the top.
(Or should I say the starting blocks…)
And, hopefully, by the end of this guide, you will have complete knowledge and command of how to improve the loading speed of your website and its webpages.

Chapter 2: What Exactly is Page Loading Speed?
Before we start our discussions on how important it is and how to improve the loading speed of your website, we should clarify what it is and what it isn’t, right?
There are many definitions of the webpage loading speed, but here’s the simplest one you need to remember.
Webpage Loading Speed Definition:
“The loading speed of the webpage refers to the time duration it takes to display the entire content of the webpage to the user.”
The time duration is calculated from the time a user clicked on a webpage to the time all the contents of the webpage were displayed.

Chapter 3: The Importance of Website Loading Speed
Now comes the more important topic of our discussion.
Why is the loading speed of your website so important?
Yes, it affects user experience, but how much does it exactly cost you as a business owner? Also, does website loading speed directly affect sales and conversions?
In this segment of our guide, we answer all these questions.
So, here is a simple truth.
If your website loading speed is too slow, people will not wait for it to load. They will not engage with the content you have on your website (despite how good it may be), and they will not buy from you. Search engines will also drop you in the SERPs (search engine results pages) because they don’t want to rank slow-loading websites. In the end, your website will most probably tank because of low sales and revenue.
That’s the gist of it.
We can talk about specifics, too.
For instance, on average, 40% website visitors abandon a website that takes more than 3 seconds to load.
Moreover, approximately 46% will never visit a website again that has poor load speed performance.
So, first impressions become all the more important when it comes to improving the loading speed of your webpages.
The problem with today’s digital world is that nobody likes to wait. Nobody has time. They certainly don’t have enough time to wait for your slow webpage to load. This is the time of Accelerated Mobile Pages (AMPs) and Instant Articles that we live in. People just don’t to wait.
Furthermore, according to a recent study, the modern digital world has also shrunk an average human’s attention span. Everything happens so fast that we have forgotten what it means to pay attention or focus. Studies conclude that the average attention span of a human being is just 8 seconds.
In comparison, goldfish has an average attention span of 9 seconds – and our friend Usain can run a 100 metres in 9.58 seconds.
What does it mean when it comes to your website?
It simply means that you can’t make your users wait.
Your website has to be up-and-kicking on all cylinders if it is to make a great first impression. Oh, and in case it fails to do so, 46% of your website visitors will never visit you again.
Starting to get a sense of how important loading speeds can be?
And that was just about first impressions, direct website traffic, and some annoyed non-recurring website visitors. There is much more to it. Let’s briefly discuss all the different negative outcomes of a slow-loading website.

Chapter 4: The Negative Impacts of a Slow-Loading Website (The Consequences)
So what exactly happens when a website doesn’t load in a reasonable time? Your business starts getting effected in multiple ways. For instance:
You Take a Hit in Search Engine Rankings
Google has been absolutely clear on the fact that slow-loading websites will not be ranked on the top positions.
Why?
Well, just like you, Google is also providing a service to its users, and it can’t afford to show poor results to them. Otherwise, people will stop using Google and will instead start using Bing or Yahoo or DuckDuckGo, or any other search engine.
Hence, if your website takes forever to load, Google will notice it and eventually demote it in search engine rankings. It will basically replace your website with one of your competitor’s which provides a better user experience to its visitors.
As a result, you will see a drop in search engine traffic.
Google recommends a webpage loading time of under 3 seconds.
Loading Speed Impacts Conversions
As a business website owner, everybody has one major goal: to increase conversions.
We A/B test different text, landing page designs, colours, buttons, and whatnot. However, a simple solution to improve your conversion rate is to just improve the loading speed and performance of your checkout page, which will significantly improve your conversions.
Obama ran a fundraising campaign during the 2011 Presidential Elections. When they managed to improve the conversion rate by 14% just because they reduced the loading speed time from 5 seconds to 2 seconds.
That 14% conversion rate amounted to an additional $34 million. Wow!
Similarly, when Mozilla improved its page loading speed by 2.2 seconds, it managed to increase conversions (downloads) by 15.4%. As a result, it managed to get an additional 10 million downloads per year. Walmart also increased a 2% conversion rate for every 1-second improvement in page loading times.
The web is full of such case studies that prove a direct correlation between loading speeds and conversions.
It Impacts Sales and Revenues
Let’s look at the bottom line.
You would be fine (most of the times) for as long as something isn’t directly affecting your sales and revenues. After all, that’s what business people are most concerned about.
But the fact of the matter is that the website loading speed directly affects sales and revenues.
Once Google experienced a slump because of slow-loading time. It actually saw a 20% drop in traffic just because of a 0.5-second delay in page load times.
Although Google fixed it pretty quickly so it didn’t have any long-lasting impact, most businesses don’t have the same resources or technical expertise Google has. That is why most businesses suffer, sometimes never to recover.
This is especially true for e-commerce businesses and online stores.
Research revealed that 88% of internet users choose online shopping stores with a high-performing website. More importantly, 50% people abandon websites that take more than 3 seconds to load.
If you are one of the victims, where do you think all that traffic goes after they quit your store?
To your competitors, of course.
There’s another catch here.
Nearly 44% people share their bad online shopping experiences with other people, which means that the negative impression you build with a slow-loading website will have negative consequences of exponential nature. You’d build a bad rapport in front of people who never even visited your website. That must hurt!
If you are not sure how much impact the loading speed of your website will have on your conversion rates, use this conversion calculator. You will be shocked by the amount of conversions and money you’re leaving on the table simply because you don’t have a fast-loading website.
So… how do you fix it?
Well, it’s not that difficult to fix this problem and improve the loading speed of your website, but you have to be strategic about it. The following sections of this guide will help you with actionable and practical tips that can start applying right now.
First, let’s take a look at some of the common rookie mistakes most businesses make that prolong their site’s loading time. If you are making any of these mistakes, it’s time to start fixing them.

Chapter 5: Common Mistakes That Prolong Website Loading Time
If you want to reduce the loading time of your website and webpages before they completely load, you have to eliminate decision errors, coding blunders, ignorance, and common mistakes.
When you are building up a website from the ground up, it is much easier to do so. It may be slightly more difficult to do it once you have an established website.
Here are a few common mistakes that may prolong website loading times. Make sure that you are not making any of these rookie mistakes.
1. Inefficient Web Hosting Services
Quite logical, isn’t it?
If you are using an inefficient or mediocre web hosting services to power your website, results aren’t going to be very good.
Website hosting space is often over crowded and fractured. There are, after all, so many websites in the world to power. When people are just starting out with their website, they often resort to choosing the cheapest web hosting plan they can find. That’s not the best way to move forward.
“Cost-effective” web-hosting services have unoptimised servers that run thousands of public sites on a single-server stack. It results in uncontrollable traffic spikes, unexpected downtime, and inefficient delivery of multimedia content or large web files.
Do a bit of research and find the best web hosting services you can find. You will realise that a decent hosting plan won’t break your bank. Additionally, if you want to build a brand, it would be a good idea not to choose a shared hosting plan.
2. Using Too Many Plugins or Widgets
This is a problem that solopreneurs and small businesses face most often.
If you do not have access to a good web developer, you end up using too many plugins or widgets to help you perform the tasks you want to complete.
Who doesn’t like additional features and functionality that are easily accessible from your CMS dashboard?
It all sounds very tempting — perhaps that’s why so many end up installing too many plugins and widgets — but in the end, it negatively impacts your website’s loading speed.
And please don’t underestimate this factor.
You might be thinking, “how much damage can a single Google+ sharing button can do!”
Well, you will be surprised to know that in some instances, that could easily result in a delay of 1-2 seconds.
Only install the bare essentials. Keep add-ons limited, and your website performance won’t be affected too much.
Note: Sometimes, it is not just about the quantity of plugins you have installed. The functionality of plugins also matters a lot. Plugins that query large data streams to perform complex tasks should do this off-server.
3. Too Many Adverts
Selling website real-estate to third-party websites for advertisements is a common way to earn money online. And while it is an extremely tempting to option earn money passively, it can negatively affect the loading speed of your webpages.
It is up to you to calculate whether it is worth it or not. Too many factors play their roles for us to tell you a specific answer.
Yet, know that it is a factor and must be taken into consideration the next time you are defining your advertisement price or determining if you want to sell an additional ad slot to a third-party advertiser. Sometimes, the financial losses that come with high bounce rates and abandon visitors far outweigh the profits you earn from selling advertisng space.
4. Too Many Affliate Codes
The same is true with having too many affiliate codes. Although they are small snippets of codes, they can hog up a lot of valuable memory that eventually slows down most websites.
Nevertheless, affiliate codes cab be important as they are crucial sources of generating money online for some websites. However, it is another point to remember, i.e., not to take affiliate codes lightly as they do affect the loading time of your website.
5. Too Many Pop Ups
Although pop-ups are “in” and a great source of generating new leads, they must be kept to a minimum for multiple reasons:
- Too many pop-ups annoy website visitors and encourage them to quit your website
- They are bad for SEO if done incorrectly. Google doesn’t like them too much.
- Having too many pop-ups on a webpage slows it down considerably.
6. Large Multimedia
Incompatible multimedia, such as super high-quality images and videos with large file sizes greatly affect your webpage’s loading speed.
We understand that having multimedia content on your website is important. No one denies that fact. But you need to make sure that you are only uploading web-friendly versions.
For example, instead of uploading images in a .PNG format, you can upload them in .JPG. That will save a considerable amount of bandwidth and, hence, improve the time it takes to fully load your webpage.

Chapter 6: How to Improve Website Speed for Achieving Better Engagement and Sales
Developing and maintaining a high-speed, high-performing website takes effort, time, and almost supernatural web development skills.
But don’t be disappointed if you don’t have any of those magical powers. There are still ways to achieve a reasonably fast-loading website. In this section, we discuss a few proven ways that can help you make your web pages’ load faster.
1. Start By Testing
Where do you begin?
Whenever you are trying to improve anything, the first step is to always test and record the results. Otherwise, you would never know if you managed to bring any improvements or not.
Additionally, when it comes to improving a website’s performance, initial testing can identify many core areas that need improvement. It basically makes your job a lot easier when you know where to begin.
2. Tools for Testing a Website Performance
Thankfully, there are quite a few tools available that help you identify where your website is lacking. Some of these tools are free; others are paid. My own favorite tools are GTMetrix and Pingdom. You can also use Google’s Page Insight Tool.
Without charging you anything, these tools provide valuable insights into the performance of your website.
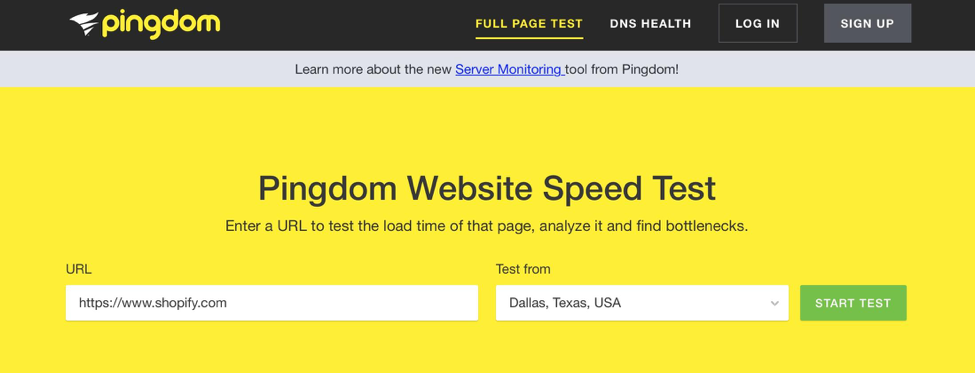
For this example, we would be using Pingdom.
Start by visiting the Pingdom tools homepage and enter the URL of your website that you want to improve.
Click the ‘Start Test’ button to allow the tool to work its magic.
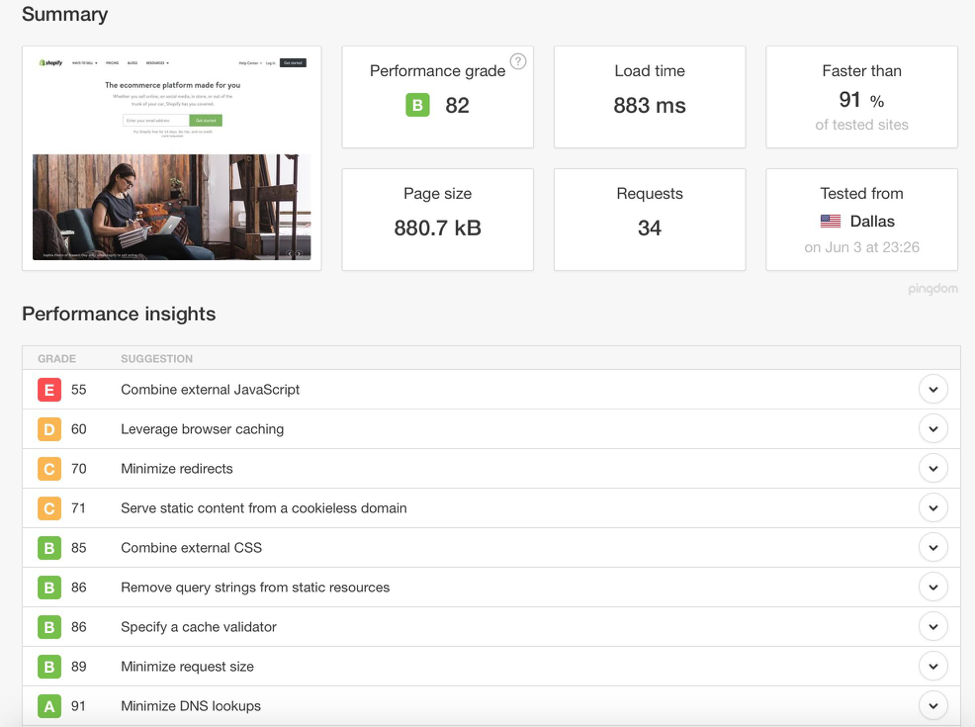
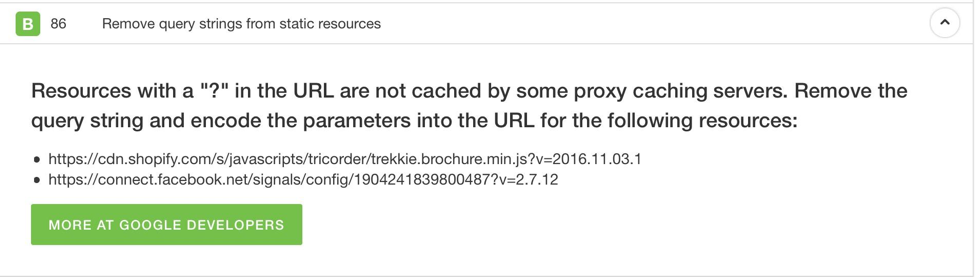
Once it’s done, scroll down, and you will see a bunch of items. They will be graded, colour-coded, as well as assigned a score for easy interpretations.
See the following screenshot.
You will find the interface extremely easy to navigate and understand. You can also click on the drop-down menu on the right side of each item to explore further information and the exact solution you need.
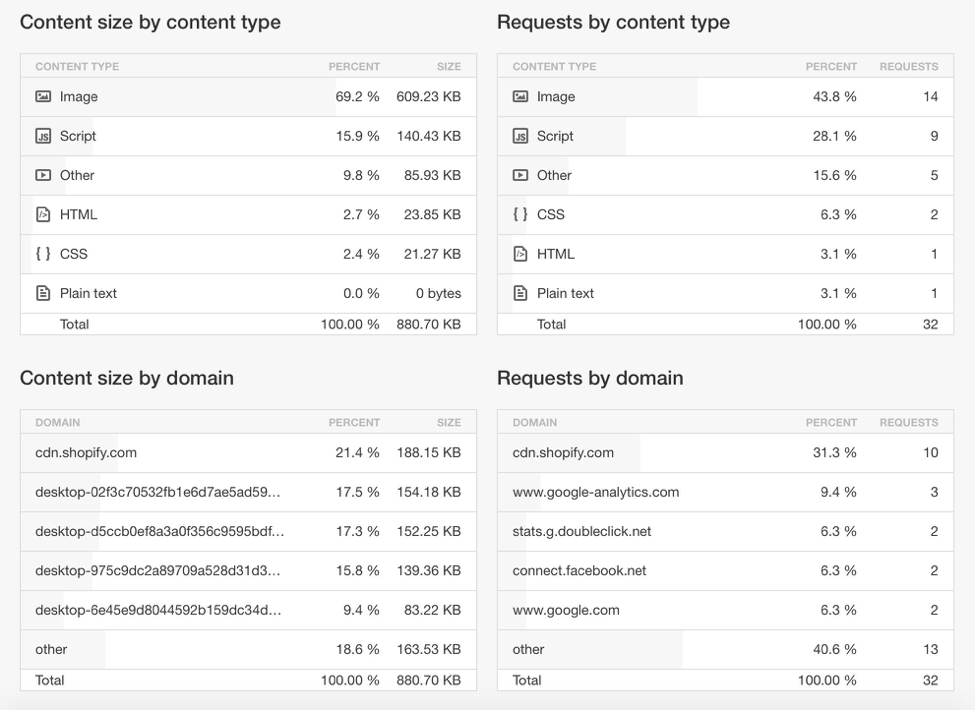
Scroll down for even more information about your website.
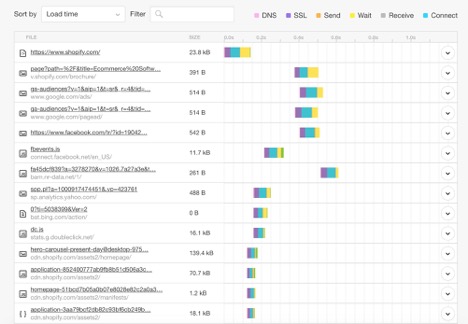
One excellent way to understand — without the help of a web developer — is by understanding the waterfall chart. It tells you exactly what takes the most time to load on your website.
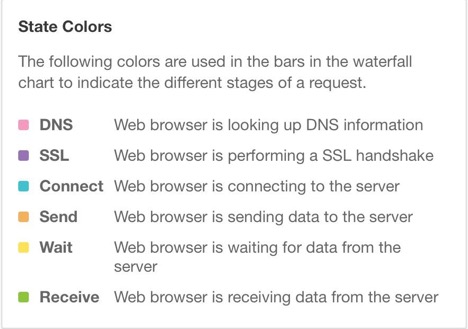
If you scroll down even further, you will see a legend that shows different colours that highlight the different stages of a request.
All this free information can help you pinpoint the exact spots that need the most attention.
Other than that, following are a few proven tips and tricks that would help most websites improve their performance. These tips apply to all websites and are especially helpful for you if you are just starting out a new website.
4. Use Optimised Images
We use more images on our websites that we initially expect to use. Soon, they become too big for the website to continue performing fast.
Image optimisation is one of those points that you always need to remember — from the very first day of launching your website.
- Use the right format for the images you upload on your website. PNGs should be avoided unless you are using them for logos, icons, or illustrations. Avoid BMPs or TIFFs. Use .JPGs as much as possible.
- Resize images based on the height and width of your website template. It saves valuable bytes per image.
- Compress images without compromising on quality too much. You will see that you can easily compress a .JPG image by 50-60% without losing too much quality.
5. Optimised CSS Code & Delivery
Ensuring a speed-optimised CSS delivery is essential if you want to maintain a fast-performing website. Use the following tips:
- Use fewer declarations and operators to cut down the size of your code.
- Minify CSS as much as possible.
- Load CSS code inside the <head> tag.
- Use only one external CSS sheet.
- Don’t forget to remove unused CSS.
- Avoid using CSS in HTML
6. Minify JavaScript, CSS, HTML
Minify JavaScript, CSS, and HTML to make sure that all the code on your website is optimised for faster delivery. Minifying inline JavaScript and external files are extremely important. As per Google’s recommendations, you should minify all JS files that exceed 4096 bytes of size and shave off a minimum of 25 bytes to produce any noticeable difference towards the loading time of the web page.
Also, the goal should be to combine multiple server requests for HTML, JavaScript, and CSS into singles ones effectively. This little technique would significantly minimise the loading time of any webpage.
7. Avoid Using Too Many Plugins
As we have discussed in the previous section of this guide, avoid using too many plugins.
Although as tempting the additional functionality could be, using too many plugins significantly slow down a website.
Moreover, it is not just about the total number of plugins you use. More often than not, the functionality — and the complexity — of a plugin has a bigger impact.
To keep things simple for you, any plugin that performs complex operations, perform requests to external APIs, increases the number of database queries, or loads a lot of content assets and scripts should be a big NO!
8. Cleaning WordPress Databases
You may have noticed it that the WordPress content management system (CMS) stores posts, pages, comments, etc. within a single database. It also contains forms of textual and encrypted data. On the other hand, it stores all images and videos in a separate “wp_content” folder.
That single database gets very crowded over time. From comments in the spam queue, post revisions, unapproved comments, and trashed items such as web pages and deleted blog posts, can turn out to be a big pile of garbage that slows down your website.
Make sure to clean your WP database and keep it optimised.
9. Content Delivery Networks (CDNs)
Content delivery networks or CDNs are designed to supercharge the performance of any website. These CDNs are particularly helpful for a website that receives traffic from multiple countries and continents.
In simple words, CDNs consist of a network of servers hosting cached copied of web pages. Online users — when they request your web pages and the information contained in them — are directed to the nearest server based on their geographical location (the country and continent they are making this request from).
10. Upgrade Your Hosting Plan
As you must know, there are multiple web hosting plans/packages to choose from. Over time, you will have to upgrade your website hosting plan. Otherwise, your website will continue suffering from slow load times.
Website hosting plans can generally be divided into three major categories:
- Free
- Shared
- Dedicated or managed hosting
As you can guess, no business owner should opt for free hosting. It is primarily used by hobbyists.
Shared hosting is one of the most popular forms of web hosting plans. They are extremely popular among individuals who are just getting their feet wet in the online business and e-commerce world. If you are just starting out — and not 100% sure about your online business and its future — it’s a good plan to start with.
Dedicated or managed hosting, on the other hand, is for more serious contenders. They would have an established brand or business that is continuously growing. At the same time, it is also perfect for mid-sized businesses or solopreneurs who are extremely serious and confident in their online business.
11. Configure your server and .htaccess file
You can configure server files like htaccess and active leverage browser caching, Gzip compression, Enable Keep-Alive.
Here are the codes that can be used in htaccess file to activate above mentioned for WordPress and HTML websites.
Please note that this is an advanced tactic, and if done incorrectly can cause major issues to your website. Please get your web-developer to research the following in detail before implementing and test the code on a development server.
##Start Here##
## Enable for Connection alive##
Header set Connection keep-alive
## Disable ETags##
FileETag none
## EXPIRES CACHING ##
<IfModulemod_expires.c>
ExpiresActive On
ExpiresByType image/jpg “access plus 1 year”
ExpiresByType image/jpeg “access plus 1 year”
ExpiresByType image/gif “access plus 1 year”
ExpiresByType image/png “access plus 1 year”
ExpiresByType text/css “access plus 1 month”
ExpiresByType application/pdf “access plus 1 month”
ExpiresByType text/x-javascript “access plus 1 month”
ExpiresByType application/x-shockwave-flash “access plus 1 month”
ExpiresByType image/x-icon “access plus 1 year”
ExpiresDefault “access plus 2 days”
</IfModule>
<IfModulemod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4.0[678] no-gzip
BrowserMatch bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>

Chapter 7: Final Words
You have made it. Finally. Congratulations!
After 4,000+ words, you now know pretty much everything important about website loading speed that you should know.
The loading speed of a website has always been important, but in the last few years, it has become a serious factor. It can, in fact, be the difference between a good website and a GREAT website! Don’t take it lightly.
Moreover, in the next few years, its importance is only going to grow. So it would pay heavily if you invest in it right now, so you can reap the wonderful rewards later in the form of higher search engine rankings, a much better conversion rate, a great user-experience and impression on website visitors, and higher sales and revenues.