
How to reduce HTTP requests
How fast your website loads is important for search engines and website visitors. The loading speed of your website is an important search engine ranking factor.

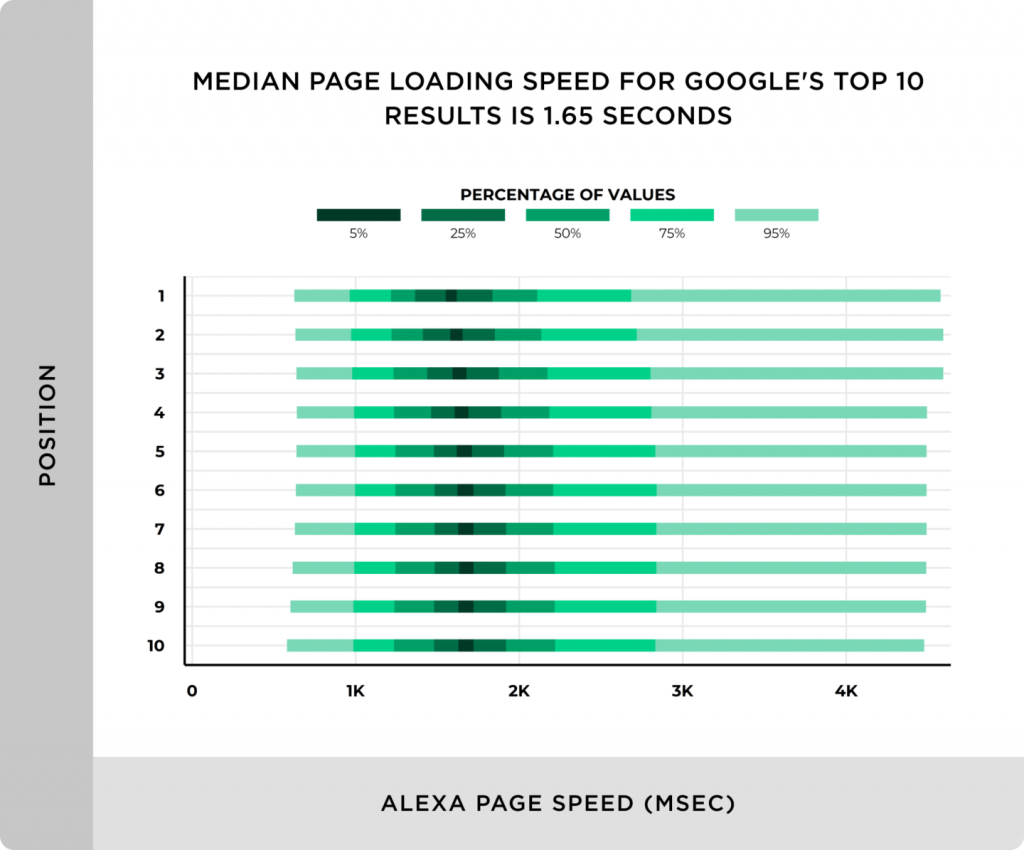
On average, the top 10 results in Google SERPs load in just 1.65 seconds. If your website takes longer to load, it will have a negative effect on its search engine rankings.
Furthermore, website visitors also do not like slow-loading websites. If a page takes too long to load, they’d just quit it, go back to the search engine results page, and click on another link.
This not only sends negative signals to search engines but also makes you lose credibility, traffic, and potential revenue.
There are several methods to improve the loading speed of your website. However, one of the big methods is by reducing HTTP requests.
In this article, we discuss several methods about reducing HTTP requests that could help speed up your website.
1. Image optimisation
An average website uses dozens and hundreds of images. If you have an e-commerce store, there will likely be even more images because of different products.
There are two ways you can optimise images on your website and improve the loading:
- First, delete all the unnecessary images that are no longer in use or serve an important purpose. By reducing the number of images that must be loaded on a page, you can reduce the number of HTTP requests.
- Second, despite your best efforts, you will still have to use several images on your website pages. Therefore, make sure to properly optimise those images and use web-friendly versions. For example, use .jpeg instead of .png whenever possible. Also, keep the size of the images as low as possible — without sacrificing the quality of the image. All these steps will help you load the page faster.
2. CSS and JavaScript minification
Review your CSS and JS files, and you will notice a lot of useless code in them. That extra code slows down your website.
Minification refers to removing unnecessary code from CSS and JavaScript files, such as white space, irrelevant comments, additional characters, etc.
3. Combining JS and CSS files
JS and CSS minification helps, but that is not the only step you should take to speed up your website.
You can also combine the different JS and CSS files you have. For example, if your website has 10 CSS and JS files, it would need to send 10 requests.
If you can cut it down to 2 files, you can reduce up to 8 HTTP requests — which can have a noticeable impact on your website loading speed.
4. Reducing external scripts
Does your website still have any plugins or scripts that you no longer use? For example, a Twitter feed or a Facebook conversion pixel?
These external scripts can increase the number of HTTP requests and slow down your web page.
It is recommended to periodically analyse your website and identify external scripts that you can afford to remove.
5. Using a CDN
A CDN or Content Delivery Network is a worldwide network of servers. Located in different regions in the world, a content delivery network helps reduce the total number of HTTP requests by caching static content.
The CDN delivers the cached content from the closest server to the user’s physical location whenever a user visits your website. Because cached content is delivered to the user, it does not have to make new requests every time the user visits a page.
However, not every website will be benefited from a content delivery network. For example, if most of your traffic comes locally (from your neighbourhood or city), a CDN won’t be necessary.
HTTP requests: the goal
Although all websites are different and have different types of content, HubSpot suggests that an average page should not have more than 30 HTTP requests.
We recommend identifying the total number of HTTP requests your page makes and then reduce that number with the tips mentioned in this article.
By doing so, you can improve the loading speed of your website — which may have a direct positive impact on engagement metrics (bounce rate, average on-page time), search engine rankings, conversions, sales, and revenue.
If you want to learn more about how to improve the loading speed of your website, read our free guide: The Usain Bolt Guide to Website Load Speed Optimisation.








